AAArdvark Connection
In this guide:
Introduction
In this guide, we’ll go over how to create the AAArdvark Connection for BlinkMetrics. This will allow BlinkMetrics to pull accessibility data from websites added to AAArdvark as a Source.
Authorizing AAArdvark Connection
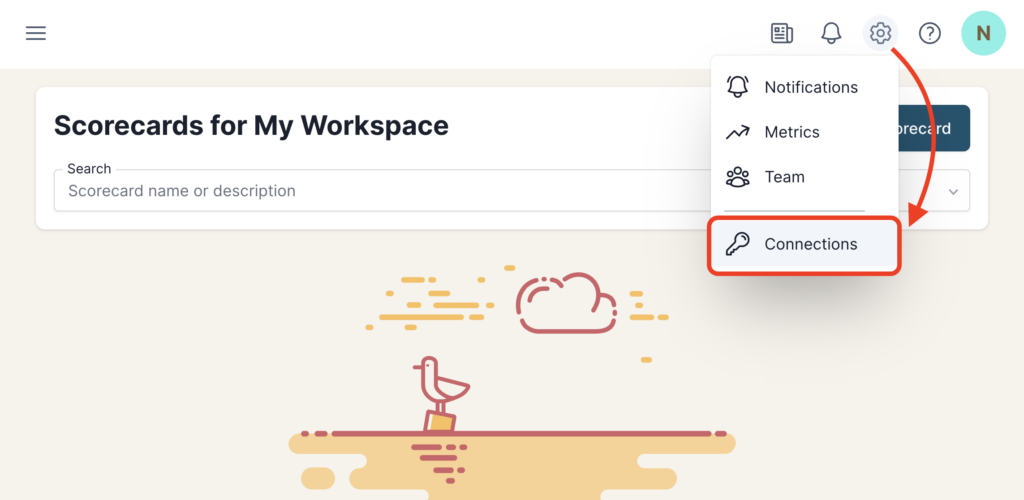
1. Go to the Connections Page
To create the AAArdvark Connection, click on the Settings cog icon in the header > select the Connections menu item. This will open the Connections page. Next, click the Add Connection button.

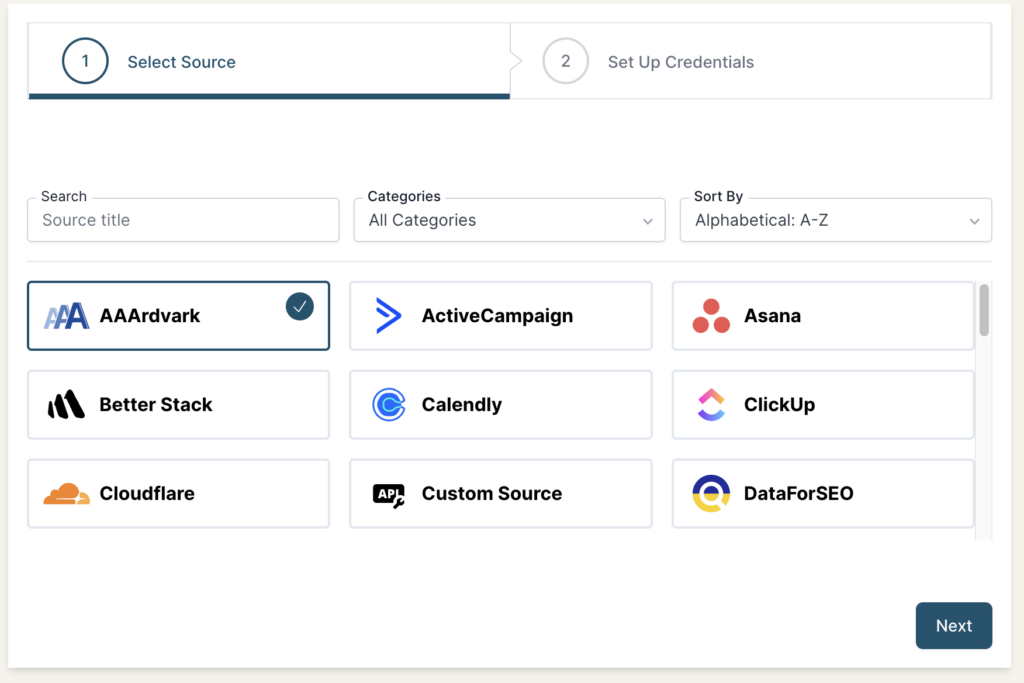
2. Add Connection
From the Connection Stepper interface, select AAArdvark in the Select Source tab. In the Set Up Credentials tab, you’ll see a few fields that we need to fill in. Open a new tab and go to the next step in the guide. Don’t close this tab, though; we’ll need to return to this BlinkMetrics page in Step 4 below.

3. Collect AAArdvark API Key
To create a connection with BlinkMetrics, we’ll need to collect the API Key or Token from your AAArdvark account.
Each website on AAArdvark will have its own unique API Key; if you need to connect multiple sites, you’ll need to create a BlinkMetrics Connection for each one.
Navigate the AAArdvark account to get to the API Access page:
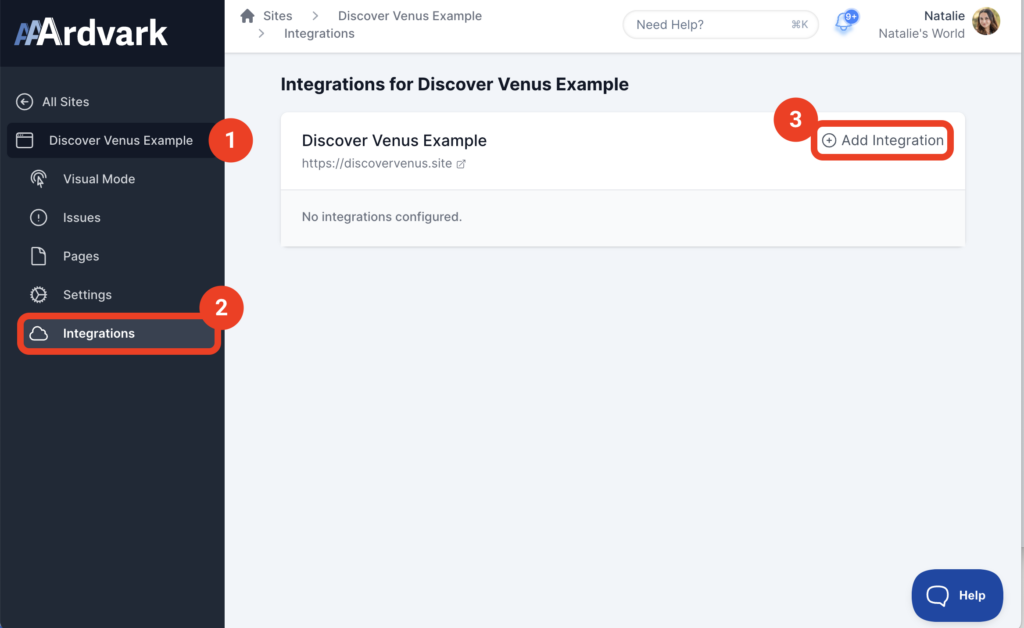
- Select the Site on AAArdvark that you want to create the Connection for
- On the Site Dashboard, click on the Integrations menu item in the sidebar
- Select + Add Integration link
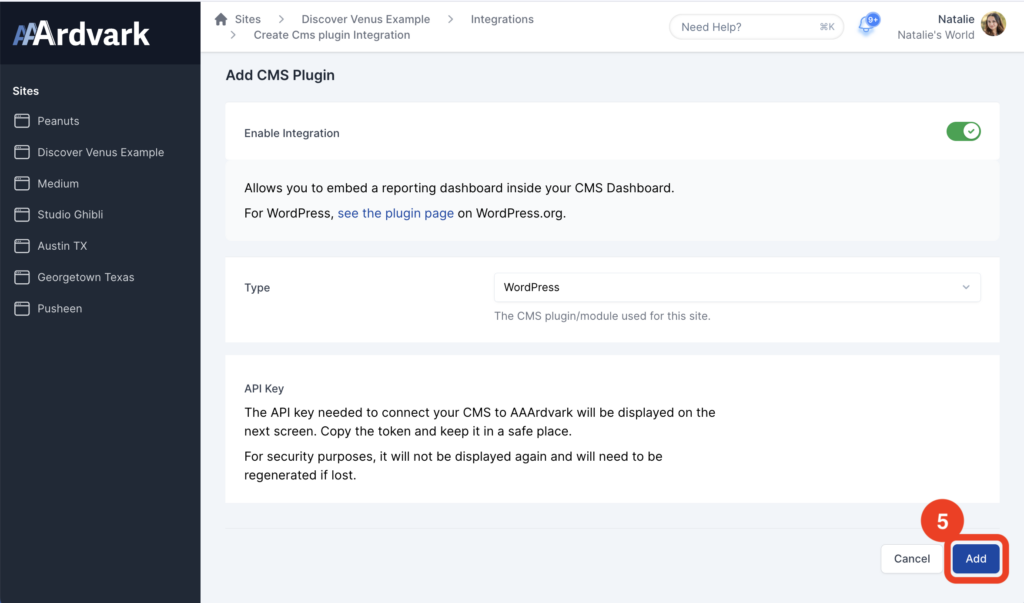
- Next, choose Add CMS Plugin
- On the CMS Plugin Page, click Add
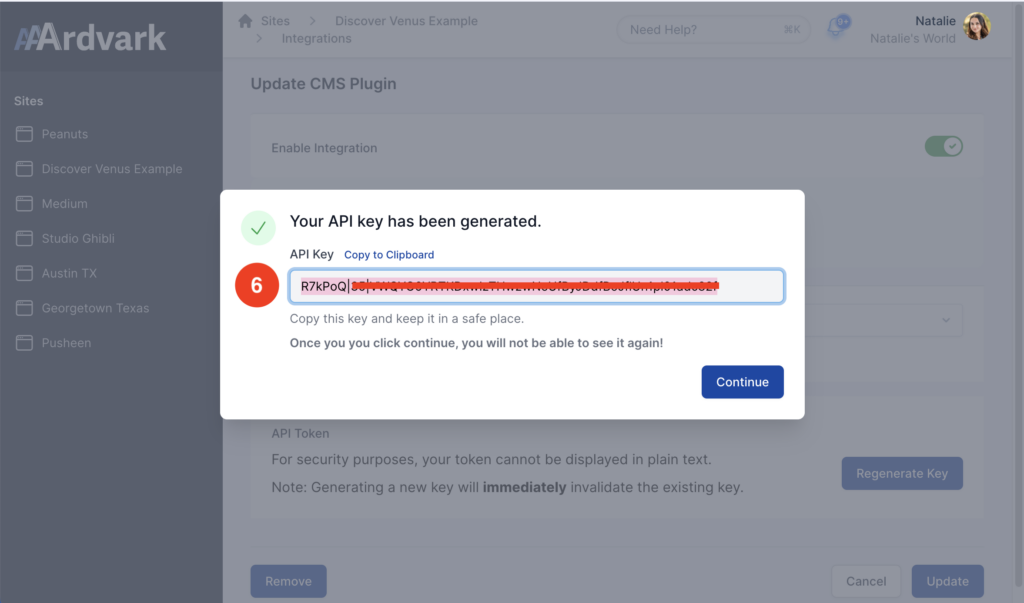
- This will trigger a popup. Make sure to Copy the API Key, and lastly, click Continue to finish.




Permissions Needed
| User Role | Access to Integrations and API Keys |
|---|---|
| Owner | Yes, For All Sites on the Workspace |
| Administrator | Yes, For All Sites on the Workspace |
| Project Manager | No |
| Accessibility Tester | No |
| Developer | Yes, Only Sites In Their Teams |
| Client | No |
4. Set Up Credentials in BlinkMetrics
Now that you’ve collected your API Key from AAArdvark:
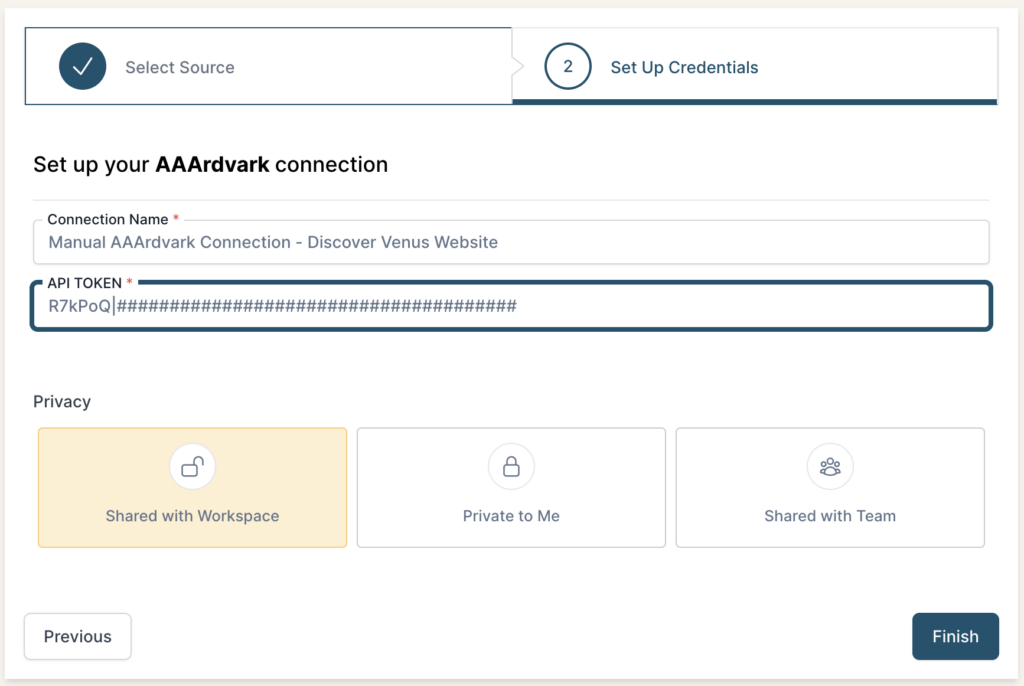
- Paste the API Key into its respective field in the Set Up Credentials tab in BlinkMetrics.
- Enter a Connection Name; this is just for organizational purposes, and we recommend you provide details on which website it was connected to.
- Select the Privacy level for the connection (you can edit this later, too): Shared with Workspace, Private to Me, or Shared with Team.
When you’re done, click Finish.

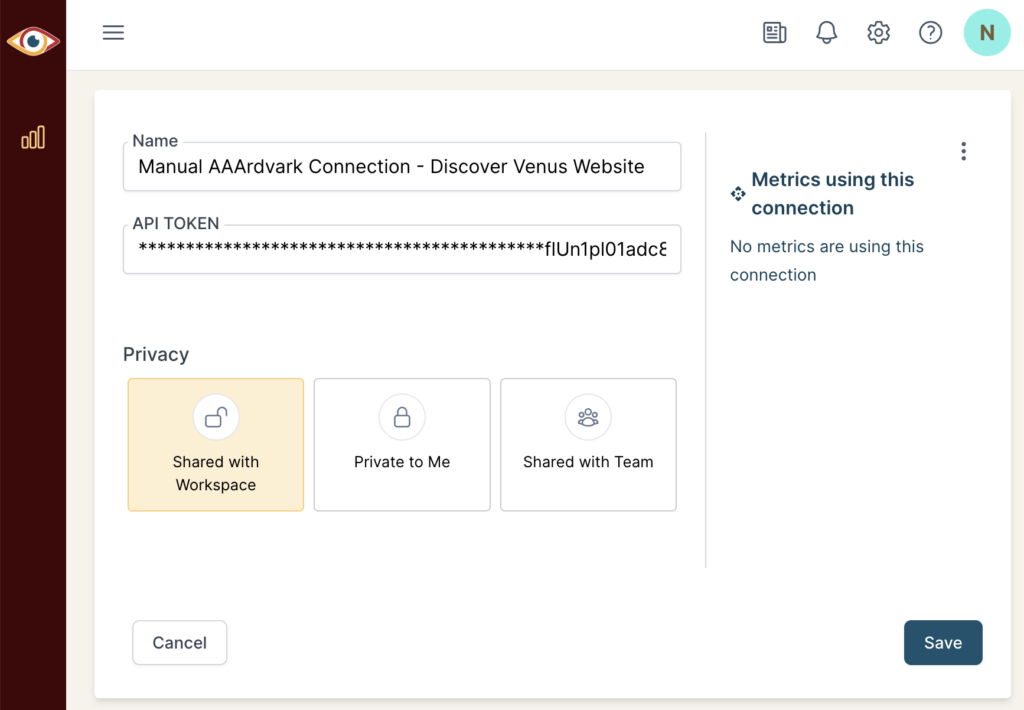
5. Review Privacy and Save Connection
Once you complete the connection, you’ll be redirected back to the AAArdvark Connections page. You can click the new listing to view the Connection detail page. From here, you can edit the following:
- Connection Name: Used for organizational purposes, each Source can have multiple Connections, so it’s helpful to see who authorized the Connection or which account it was connected to.
- API Key: If you need to update your AAArdvark API Key, you can swap it here.
- Privacy: You can choose who it’s shared with: Shared with Workspace, Private to Me, or Shared with Team.
And that’s it! You can now use the Connection to pull data from the AAArdvark Source. You’re done!